웹팩은 모듈 번들러이다.
위의 한 문장으로 설며이 끝나지만, 이를 이해하기 위해 알아야 할 것이 많습니다 😉
용어부터 알고 넘어가겠습니다.
📚 용어
모듈
A module is one of the separate parts. 영어단어 module의 뜻입니다. 모듈이란 하나의 작은 단위입니다. 자바스크립트에서의 모듈이란 특정 기능이 구현된 자바스크립트 코드가 담긴 “하나의 파일”이라고 생각하면 됩니다.
번들러
번들(bundle)이란 여러 파일, 여러 구성을 합친다는 뜻의 단어이므로 번들러란 합치게 해주는 것을 말합니다.
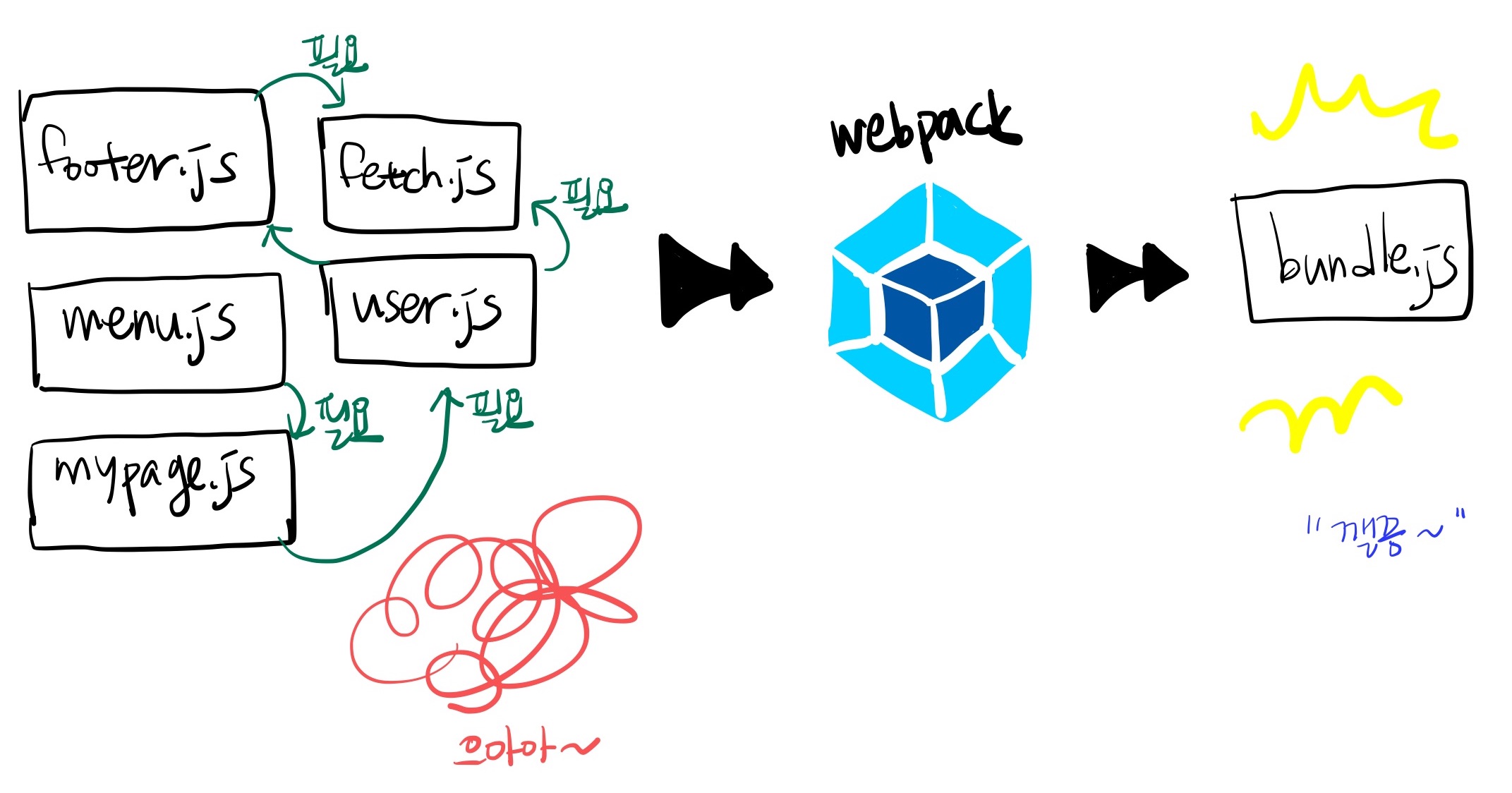
웹팩 사이트에 접속한 적 있으시죠? 접속하면 바로 아래의 그림을 볼 수 있는데, 왼쪽에 서로 종속관계인 파일들을 → 웹팩을 통해 → 하나로 깔끔하게 모아줍니다.

🧐 도대체 webpack이 뭐 대단한데?
왜? 왜 여러 모듈(파일)을 정리하는 번들러인 webpack이 필요한 걸까요? 우리는 이미 webpack이 기본 내장된 create react app에 익숙해져있기 때문에 모듈 번들러의 소중함을 알지 못합니다.
다시 한 번 말씀드리지만, 이 포스팅에서는 모듈이라고 말하면 하나의 js파일, 하나의 컴포넌트 파일이라고 생각하시면 됩니다. 모듈번들러가 소중하다고 말했으니, 모듈을 하나의 파일로 합치는 과정이 쉽지만은 않다는 것을 눈치 채셨을 것입니다. 또한 기본적으로 자바스크립트를 파일로 나눈다고 해서 scope이 분리되는 모듈화가 되는 것도 아닙니다. 모듈화를 하는 것도, 모듈을 다시 번들하는 것도 “그냥 마법처럼” 되는 것은 아무것도 없습니다.
그런데 js코드를 단위로 쪼개서 모듈화 하는 이유는?
요즘에는 (리액트에서 당연하다는 듯이) 컴포넌트 별로 파일을 하나씩 만들어서 개발을 하죠? 하지만 이전에는 컴포넌트별로 파일을 나누지 않고, 한 페이지에 필요한 기능을 하나의 js 파일에 전부 작성하기도 했는데요.
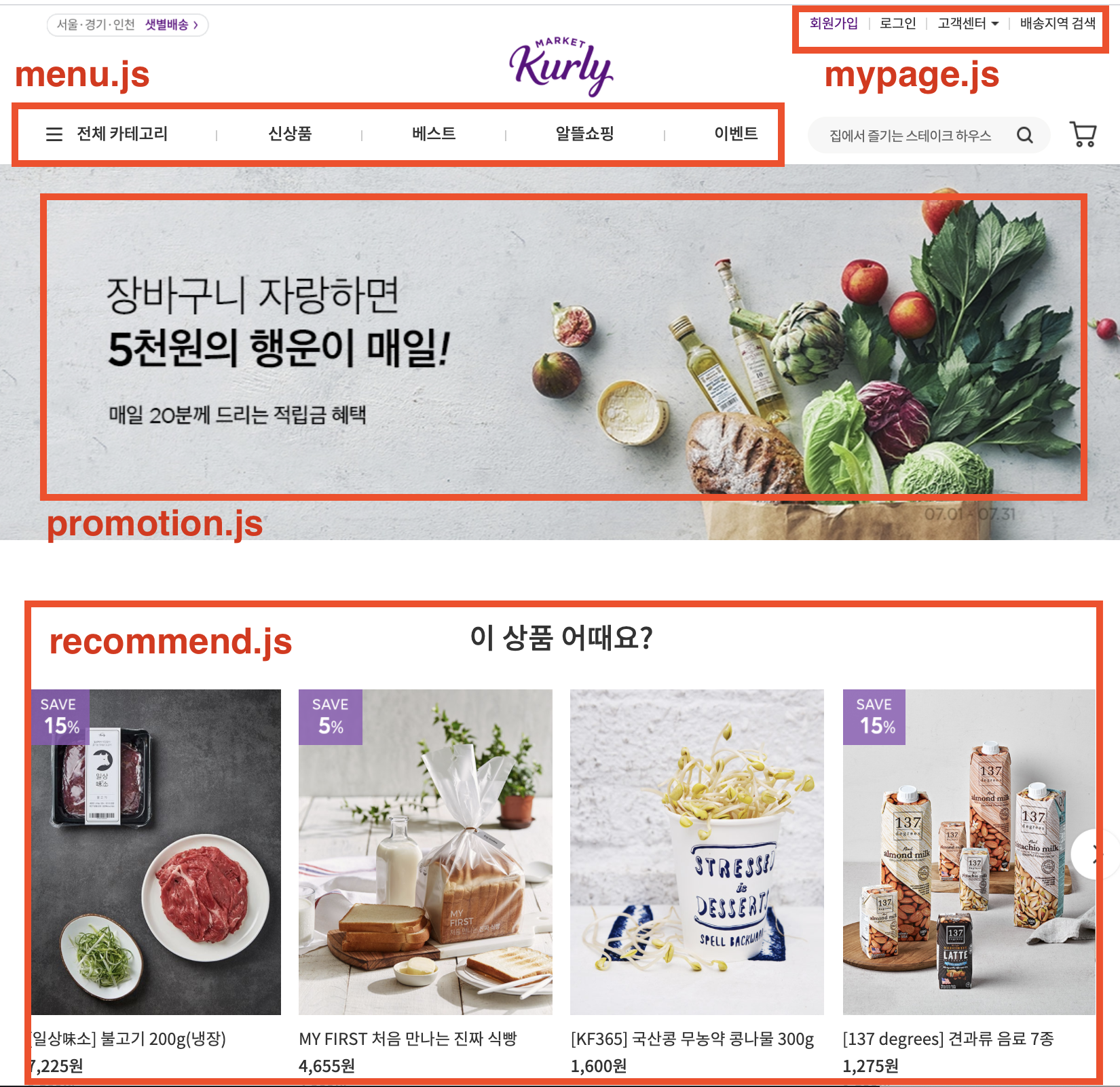
웹이 점점 발전함에 따라 프론트앤드 기술이 요구되고, 한 페이지에 필요한 자바스크립트의 코딩량도 많아지면서 아래와 같이 컴포넌트 별로 파일을 만들어서 유지보수의 효율을 올리게 되었습니다.

분리된 js코드의 문제점은?
하지만 이렇게 하나의 페이지에 필요한 자바스크립트 파일들이 여러개 있다면 무슨 문제가 있을까요?
-
분리된 js파일들이 한 페이지에서 모두 필요하므로 파일 하나하나 HTTP 통신을 통해 서버에 요청을 하고, js 파일이 올 때까지 기다리기 때문에 화면이 완성되는데 오래걸릴 수 있습니다.

→ 이렇게 one by one으로 파일을 요청하고 응답받기 때문에 파일 개수가 많아질 수록 요청이 많아짐.
유지보수 좋게 한다고 다 모듈화 시키면 렌더링 퍼포먼스가 안 좋아지기 때문에, 개발은 파일별로 하되 실제 브라우저에서는 하나의 파일만 있는 것이 좋겠네요. 그래서 웹팩으로 여러 js 파일을 하나의 js 파일로 만들어요!
-
여러 파일로 나눴는데 서로 종속관계라면? 이게 무슨말이야. 다시다시! 한 페이지에 필요한 js기능을 여러 파일로 나눴는데, 이 파일은 저 파일에서 정의한 변수가 필요하고, 저 파일은 이 파일에서 정의한 함수가 필요하고.. 이렇게 나눈 파일에서 서로서로 필요한 것이 있다면?
이 경우에 여러 개로 쪼갠 파일의 로드 순서가 중요합니다. 왜냐하면, 아래와 같이 mypage.js와 main.js 파일이 있는데 mypage.js에서 getUser 함수를 호출하기 때문에 main.js 파일은 무조건 mypage.js 보다 먼저 로드 되어야 합니다. (코드는 line by line 읽히기 때문에, 먼저 정의해야 사용할 수 있다는거 아시죠?)
// mypage.js const user = getUser();// main.js const getUser = () => {};<!-- script 순서가 중요해! --> <script src="main.js" /> <script src="mypage.js" />
위의 경우는 두 개 뿐이라서 쉽지.. 실제 개발하다보면 파일이 몇 백개 되기 때문에 순서를 알 수가 없습니다. webpack이 모듈의 종속(dependecy) 관계를 파악하고 알아서! 잘 하나의 파일로 만들어줍니다.
웹팩이 왜 필요하고, 무슨 역할을 하는지 다 아셨죠? 😘

바로 이 느낌.
삐빅! 모듈시스템 📦
webpack intro를 마무리 하기 전에 모듈에 대해 좀 더 정확히 집고 넘어가겠습니다. 위에서는 하나의 파일이라고 생각하며 된다고 했는데 사실 그건 아닙니다.
“모듈화”의 핵심은 파일이 하나의 scope으로 막혀있어야 합니다. 위의 js 파일에서 예를 들었던 main.js와 mypage.js는 모듈화가 되어있지 않습니다. 왜냐하면 main.js 파일에 있는 getUser는 전역변수이고 어느 파일에서나 사용될 수 있기에 하나의 파일이 하나의 scope으로 막혀있지 않아서 진정한 모듈이 아닙니다.
“모듈화”가 되어있어야 하나의 파일이 진정한 하나의 모듈이 됩니다. 그래야 파일 내에서 변수도 자유롭게 선언할 수 있고, 관련 기능만 하나의 파일에 구현해서 다른 파일의 방해를 받지 않을 수 있게 됩니다!
자바스크립트 언어 자체는 모듈화를 지원하지 않습니다. commonJS, AMD, ES2015 등을 통해서 모듈화 시스템을 사용하거나 네임스페이스를 생성해서 모듈을 생성하곤 합니다. 프론트앤드에서 모듈화는 아주 예전부터 있던 개념이며, react가 없던 시절에도 모듈화를 사용했었습니다. 내용이 궁금하다면 2012년도에 작성된 옛날 포스팅을 한 번 보시면 좋을 것 같네요.